jQuery hafif bir JavaScript kütüphanesidir. Örneğin, aynı görevi birçok satır yerine tek bir satırla gerçekleştirebilirsiniz. Dahası, jQuery sadece JavaScript kodlarını değil AJAX çağrılarını ve DOM manipülasyonunu da basitleştirebilir. Daha spesifik olmak gerekirse, web sitenizde JavaScript kullanırken yarı çabanın iki katı sonuç alabilirsiniz.

Bu nedenle, bu makale 17 popüler jQuery slayt gösterisi eklentiler. Bir slayt gösterisi eklemek artık bir güçlük değil. Her JavaScript slayt gösterisi kodunun kendine özgü bir özelliği vardır. En sevdiğiniz jQuery eklentisini buradan okuyabilir ve edinebilirsiniz.
Bunlar JavaScript ve jQuery slayt gösterisi için sıcak eklentilerdir. Çok fazla jQuery kodunun sayfa yükleme hızını yavaşlatabileceğini unutmayın. Yani sayfa başına bir jQuery kaydırıcı eklentisi kullanmak sizin için iyi bir seçimdir.
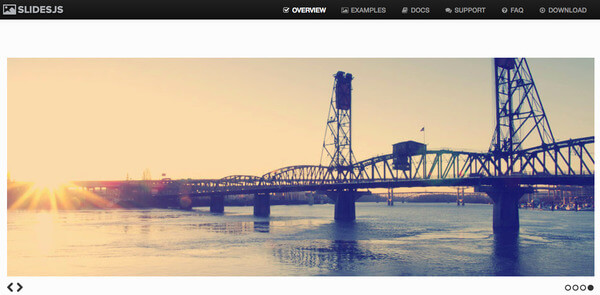
Web sitesi: http://slidesjs.com/
jQuery SlidesJS, dokunma ve CSS3 geçişleri sunar. Herhangi bir ekrana kolayca uyum sağlayan duyarlı bir slayt gösterisi oluşturabilirsiniz. Böylece, web siteniz hem bilgisayarda hem de akıllı telefon üzerinde düzgün çalışır.

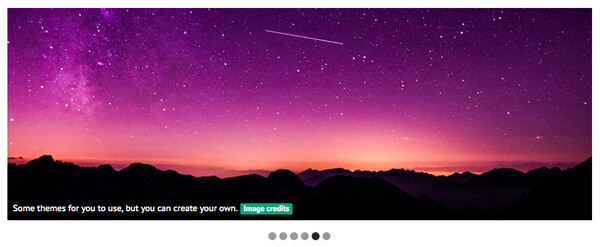
Web sitesi: https://skitter-slider.net/
Çeşitli animasyonlar ve seçeneklerle dolu Skitter, duyarlı bir ücretsiz jQuery kaydırıcı eklentisidir. Örneğin, gezinme olarak noktalar, oklar veya sayılar kullanabilirsiniz.

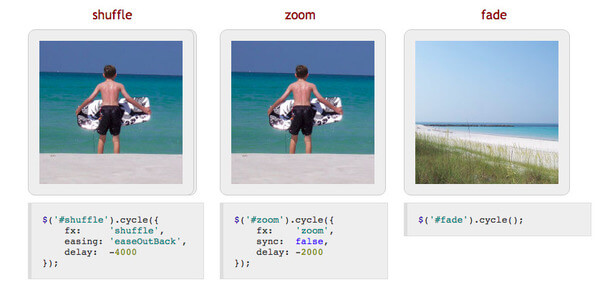
Web sitesi: http://jquery.malsup.com/cycle/
Bu, birçok geçiş efektini destekleyen bir jQuery slayt gösterisi eklentisidir. Fareyle üzerine gelindiğinde duraklatma, otomatik sığdırma, otomatik durdurma ve benzerlerini ayarlayabilirsiniz. Adının gösterdiği gibi, "döngü" efektini kolayca elde edebilirsiniz.

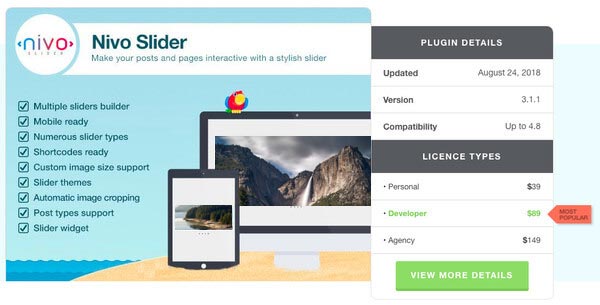
Web sitesi: https://themeisle.com/plugins/nivo-slider/
JQuery Nivo kaydırıcısından klavye geçişi ve özelleştirilebilir ayarların yanı sıra 16 geçiş efekti elde edebilirsiniz. Ayrıca, bu jQuery slider eklentisi WordPress üzerinde de çalışır. İsterseniz, ayrıca Tumblr slayt gösterisi yap WordPress'te de.

Web sitesi: http://www.jquerycode.com/lightboxes/popeye/
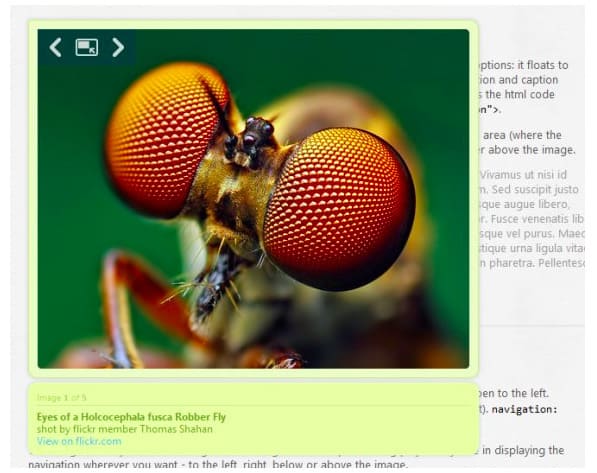
jQuery Popeye, kullanıcıların normal sayfa akışından ayrılmadan çeşitli görüntüleri görüntülemelerini sağlar. Bu nedenle, bu satır içi ışık kutusu alternatifini kullanarak yerden tasarruf edebilirsiniz.

Web sitesi: https://galleria.io/
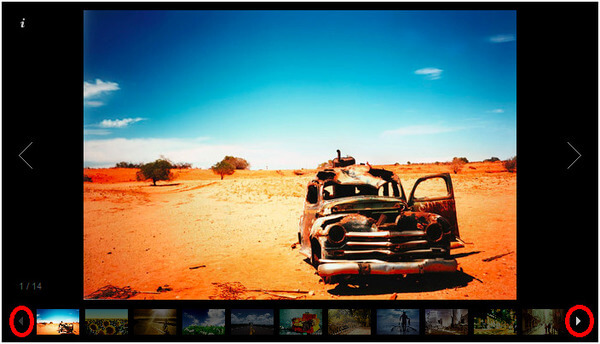
Galleria, MIT lisansı altında yayınlanan klasik bir jQuery temasıdır. Web ve mobil cihazlar için kolayca fotoğraf galerileri oluşturabilirsiniz. Ayrıca, daha fazla tema almak için premium sürüme yükseltebilirsiniz.

Web sitesi: http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
Açıkçası, görüntüleri slayt gösterisi olarak görüntülemek için Basit Kontroller Galerisi'ni çalıştırabilirsiniz. Bu jQuery eklentisi, kullanıcıların slayt gösterisini manuel veya otomatik olarak kontrol etmesini sağlar.

Web sitesi: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
Sırasız bir resim listesiyle resim galerisi oluşturmak için birkaç HTML satırı yazabilirsiniz. Sonuç olarak, hızlı bir şekilde tıklayarak galeriye ileri veya geri göz atabilirsiniz.

Web sitesi: http://workshop.rs/projects/coin-slider/
Coin Slider, Android ve iPhone ile uyumlu hafif bir jQuery slayt gösterisi eklentisidir. Burada benzersiz geçiş efektleri ve geçerli makyaj özellikleri de alabilirsiniz.

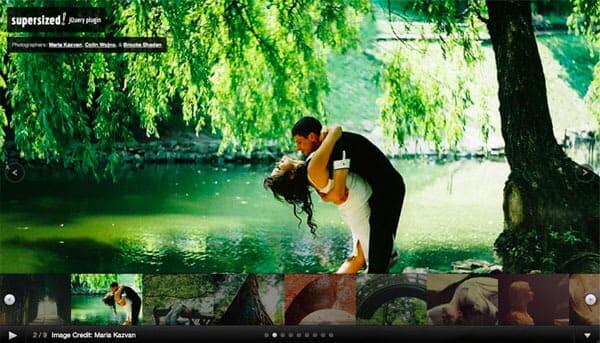
Web sitesi: https://extensions.typo3.org/extension/frsupersized/
jQuery Supersized eklentisi, kullanıcıların tam ekran arka plana sahip bir fotoğraf slayt gösterisi oluşturmasına olanak tanır. Eh, bir arka plan afiş veya afiş slayt gösterisi de yapabilirsiniz. Dolayısıyla, büyük miktarda resme güveniyorsanız, bu jQuery resim kaydırma kodunu çalıştırabilirsiniz.

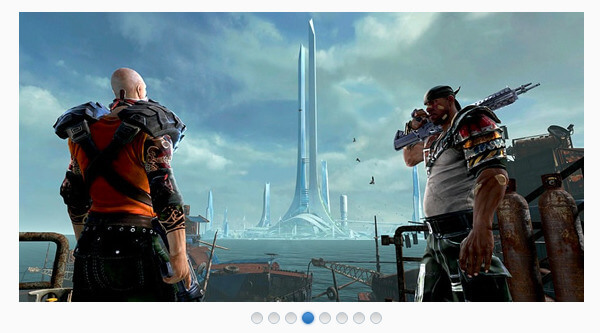
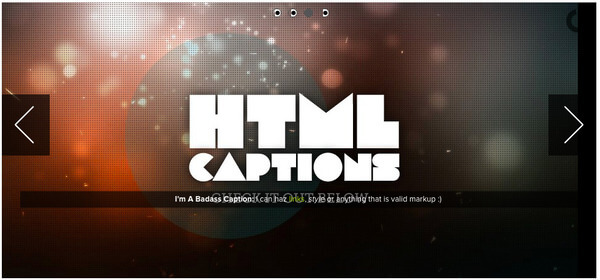
Web sitesi: https://zurb.com/playground/orbit-jquery-image-slider
Orbit, Zurb tarafından geliştirilen hafif bir jQuery slayt gösterisi eklentisidir. Parametrelerle tam HTML altyazıları alabilirsiniz. Örneğin, özelleştirilebilir sınıf ve kimliğe sahip bir span ekleyebilirsiniz.

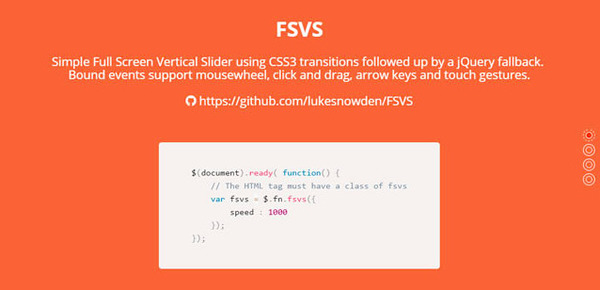
Web sitesi: https://github.com/lukesnowden/FSVS
FSVS, Tam Ekran Dikey Kaydırıcı'nın kısaltmasıdır. Bu jQuery eklentisi CSS geçişlerini kullanır. Fare tekerleği, ok tuşları, dokunma hareketleri ve diğer özelliklerin tadını çıkarabilirsiniz.

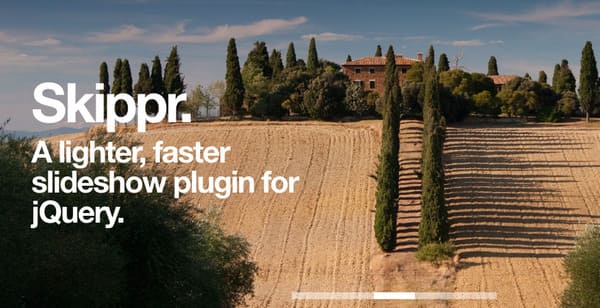
Web sitesi: http://austenpayan.github.io/skippr/
Skippr kurulumu oldukça kolaydır. Sadece kafa etiketi içine jquery.skippr.css koymak gerekir. Sonra kapanış gövdesi etiketinden önce skippr.js yazın. Daha sonra, ihtiyacınız olan geçiş türünü özgürce belirleyebilirsiniz.

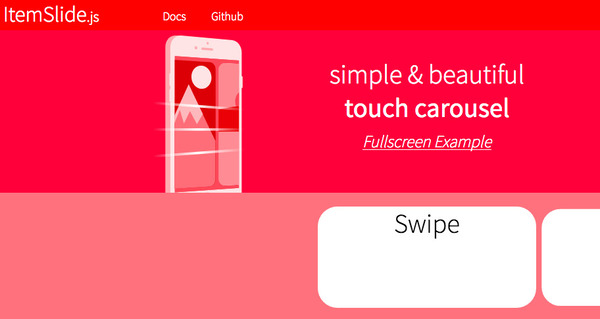
Web sitesi: http://itemslide.github.io/
Dokunmatik kaydırma ve fare tekerleği kaydırma özelliklerini elde etmek için bu jQuery karuselini kullanabilirsiniz. Burada slayt gösterilerindeki öğelere göz atmak desteklenir. Sonuç olarak, otomatik bir slayt gösterisi HTML'si oluşturmak eskisinden çok daha kolay olacaktır.

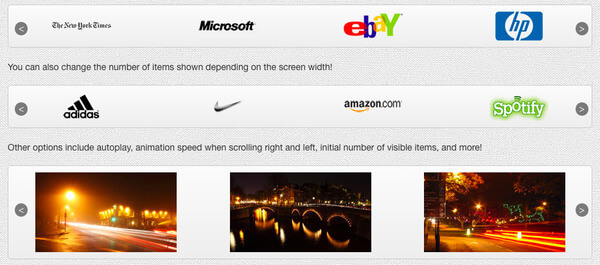
Web sitesi: http://9bitstudios.github.io/flexisel/
Flexisel Duyarlı Carousel jQuery eklentisi aynı yıl jQuery ile piyasaya sürüldü. Diğer görüntü karuselleriyle karşılaştırıldığında, uzun bir geçmişi vardır. Bu jQuery eklentisini uyarladıktan sonra, sayfanız pencere uzunluğunu otomatik olarak karşılayacak şekilde yeniden boyutlandırılacaktır. Flexisel, mobil ve tablet cihazlar için popüler bir jQuery atlıkarınca kaydırıcısıdır.

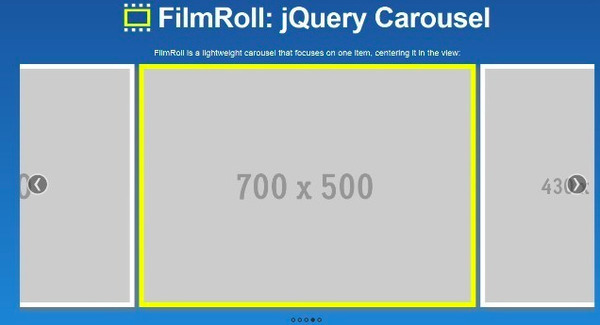
Web sitesi: http://straydogstudio.github.io/film_roll/
FilmRoll seçilen öğeyi sayfada akıllıca ortalayabilir. Seçilen resim kaptan küçükse, dönmez veya fazladan değişiklik yapmaz. Ayrıca, kaydırma hareketi ve harici düğmeler de burada desteklenmektedir.

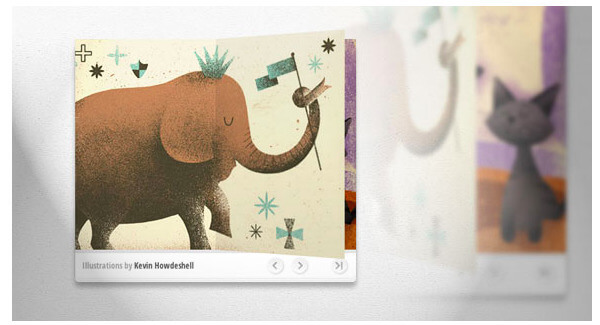
Web sitesi: https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
BookBlock aracılığıyla, özel içeriklerle kitapçık benzeri bileşenler oluşturabilirsiniz. Aslında, eklediğiniz tüm resimler veya metinler sayfa çevirme navigasyonu ile dönüştürülebilir.

WordPress'inizin daha çekici olmasını isterseniz ne olur? Hakkında daha fazla bilgi edinmek için gönderiyi kontrol edebilirsiniz. WordPress slayt gösterisi eklentileri.
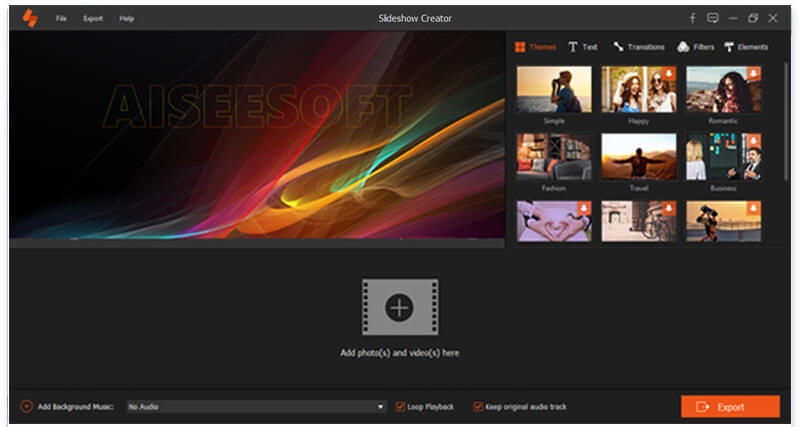
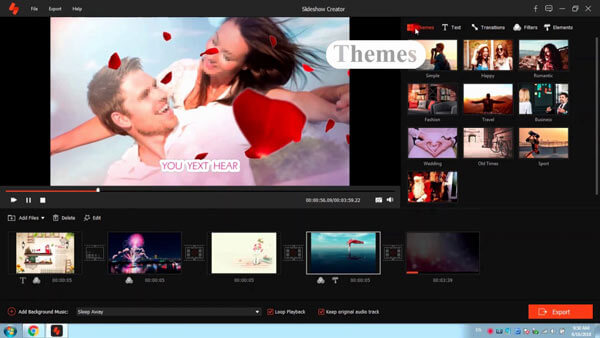
Bir video / müzik / fotoğraf slayt gösterisi oluşturmak istiyorsanız, JavaScript jQuery slayt gösterisi eklentilerini kullanmaya gerek yoktur. Aiseesoft'a gidebilirsiniz Slayt Gösterisi Oluşturan kullanımı kolay ve güçlü özellikler elde etmek için. 3 adımda, zahmetsizce muhteşem bir slayt gösterisi oluşturabilirsiniz.

İşte size slayt gösterileri yapma videosu. Kontrol etmek için tıklayın.


Ayrıca, oluşturulan slayt gösterisi dosyanızı istediğiniz herhangi bir biçime çıktılayabilirsiniz. Video çözünürlüğü 1080 HD'ye kadar ayarlanabilir. İPhone X ve diğer taşınabilir cihazlarda slayt gösterisi videosunu oynatmak istiyorsanız da desteklenir. Sonuç olarak, hem yeni başlayanlar hem de profesyoneller buradaki yukarıdaki jQuery slayt gösterisi kitaplığından yararlanabilir.