Editörün notu: Bu makalede, yazar Ryan Life360 Katkov'da tasarımcı olarak çalıştı. Tasarım Makalede belirtilen bir Komite tarafından Tasarım alanında bir kavramdır, genellikle bir Tasarımı tanımlamak için kullanılır, çünkü çok fazla insan kusurlara veya kusurlara karışır ve görünür. Bu kavram genellikle görsel tutarlılıktan yoksun olduğu için bir tür tasarım anlamına gelir ve sonunda tasarım amacını ifade edemedi.

Apple, Tasarım Komitesinin kurbanı oldu mu?
at WWDC Dünkü kongrede, apple nihayet en son mobil işletim sistemini - düz tasarıma dayalı iOS7'yi açıkladı. Bir tasarımcı olarak, Jony Ive ve tasarım ekibinin dünyaya sürprizi ne getireceğini dört gözle bekliyordum. Ekran görüntüsü göründüğünde, ancak biraz şaşırdım. Koordine olmayan görünüm ve his, biraz pürüzlü renk bağlantılıdır. Koordinasyon ve ana tema olmadan, sormaktan kendimi alamazdım: Bu ürün gerçekten de dünyaca ünlü tasarım ekibi Apple'dan mı? Sonra aniden, elmanın Google ile aynı sorunla karşı karşıya olduğunu fark ettim.
Tasarım Komitesi
Bütün kanıtlar bunu gösterdi. Bunlar gereksiz komplikasyon, tutarsız, mantıksal kusurlar ve vasattır ve en önemli özelliklerden biri birleşik bir stil değildir.
Jony Ive'nin tasarım ekibine örnek ve stil konusunda rehberlik etmediğine inanıyorum. Bunun yerine, tasarım ekibine düz tasarım ruh hali örnek renk örneklerini gösteren bir dizi temel konsept için poz verdim, sonra tasarım ekibine yenilik yapmasını söyledi. Sonra takımı tıpkı bir komite gibi bir yapıya bıraktı.
Google: 41 çeşit mavi renk için efekti test etmek için kullanılır
Google, tüm Tasarım Komitesindeki en ünlü örneklerden biridir. Doug Bowman Google'dan ayrıldığında ve tasarım yönetmeninin pozisyonu Twitter'a döndüğünde, Google'ın en iyi verilerine bir şey geri döndü. Çok değişkenli testlerle 41 çeşit mavi renk için etkiyi test ettiler. Sonuç olarak sadece duyguları olan bir tasarım elde edebilirsiniz.
Doug Bowman da Google'da olsa bile, zaten yeteneklerini gösteremediğini fark etmişti. Tasarım kararlarının her zaman Google yöneticileri tarafından denetlenmesi gerekir, bu insanlar elbette bazı mühendislerdir. Ve mühendisler sezgi ve duygu hakkında karar veremezler. Verilere geri dönecek ve her problemi sabit mantık yoluyla çözeceklerdir. Tasarım Komitesinin özelliklerinden biri: Tasarım veriye dayalıdır. Veriler tarafından yönlendirilen tasarım kullanıcı arayüzüne, kullanıcı deneyimine ve kullanıcı diyaloğuna uygulanabilir. Ancak estetik tasarıma uygulanmaz.
Ancak, Google'ın daha sonra yeniden tasarlanan çevrimiçi harita uygulamaları ve Google Asistan ve Google Haritalar gibi çeşitli iOS uygulamaları açısından Google'ın bu alanda bir miktar ilerlemesi vardır.
Peki, iOS7'nin tasarımına bakacağız
İlk bakışta, iOS7'nin Tasarım Komitesinin sonucu olduğunu biliyorum. Bazı özel örnekler vereceğim. Birincisi simge tasarımı:
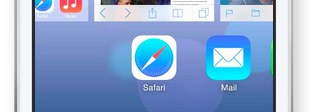
Safari tarayıcısının simgesi - nasıl düşünüyorlar? Hafiften ağırya kademeli değişim, arka planı beyazla doldurun. Daha sonra e-posta simgesi ile karşılaştırıldığında, ağırdan ışığa aşamalı değişimi ve simge arka planı mavi ile doldurulur. Neden böyle tasarım yapmak istediler? Muhtemelen, iPhone ICON'larında en yaygın olarak kullanılan iki tanedir ve genellikle yan yana iki ICONS-SMS ve kontak ile alt tepside bir araya getirilirler. Mavi renkle aynı gradyan için gradyan yönü zıttır ve birbirlerini tamamlamamışlardır. Bu neden?

Ive'nin düz tasarım ilkesine göre umutsuzca takip etmek istediklerini hatırlamak için bazılarına geri dönüyoruz. Düz tasarımın özü: karmaşıklığı basitleştirmek ve azaltmak. Döküm gölgeler, Açı, ışık ve en önemli "gradyan" gibi özel efektler ekleyerek karmaşıklığı artırmayın. Renk paletini koordine etmek için ihtiyatlı kullanma, colorifik idari seviyeler sağlayabilir. Yüksek oranda kullanılabilir öğeler güçlü bir renktedir ve arka plan nesneleri açık renk kullanır.
Yukarıdakilerden herhangi biri iOS7 ana ekranında gösterilmedi.

Gerçekten iyi koordine edildiğini düşünmüyorsunuz. Her bağımsız uygulama ekibinin kendi simge tasarımlarını sunmak için gevşek kurallara dayanacağını düşündürürken, bu ICON'ların hepsi aynı kovaya atılır. Bu benim kendi hislerim. Tüm elma ürünlerinde hiç kimse en yüksek pozlama olduğunu düşünmez ve en sık genel tutarlılıkla ekran olarak görülür.
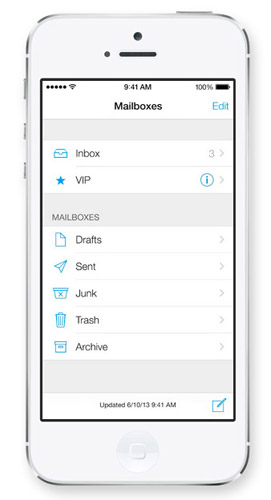
Ancak, ana ekran çok çirkin görünse de, ayrı uygulama neden çok güzel görünüyor? E-posta uygulaması, nasıl yapılacağını doğru gösteren çok iyi bir örnektir.

Temiz, basit, anlaşılır ve asgari olarak açıklanması gereken içeriktir. Güzel bir etkileşimi var. Hepsi veya çoğu yeni uygulama böyle bir tasarım paradigmasına uyacak şekilde tasarlanmıştır.
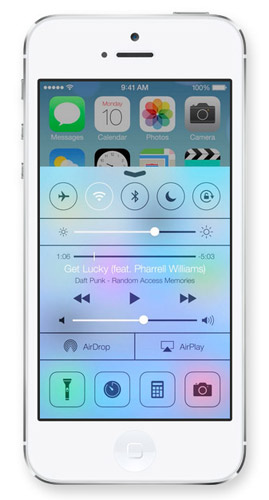
Ama neden ana ekran "kontrol merkezi" nden bu kadar farklı?

Bu arayüzü görmekten nefret ediyorum. Buzlu cam efekti yeterince açık bir simge ile birleştirilir. Kablosuz açık veya kapalı mı? Bulutlu arka planda, beyaz metni tanımlamak zordur. Aynı alanda iki kaydırıcı görünür, ancak işlev tamamen farklıdır.
Ekibin uygulama tasarım ilkesine uymaya ve tüm iOS7 deneyimine sunmaya çalıştığını tahmin ediyorum, ancak aynı zamanda "kontrol merkezi" ni her bir uygulama ile ayırt etmeye çalışıyorlar, böylece kullanıcı "üstten görünüm" veya uygulama arayüzündedir. Ve sonra sonuç alır: buzlu cam efekti, bulanık karışık renk ve zayıf kontrast. "Kontrol merkezi" ile farklı davranmak için, düz tasarım ilkesini kasten terk ettiler.
Burada, elma hakkında yüksek yorum vermeyebilirim ve elbette, mükemmel ürünü elde edene kadar daha fazla içeriği test etmek, değiştirmek, test etmek, veri incelemek ve test etmek için binlerce insanı kullanarak milyonlarca dolar harcadıklarını biliyorum.
Ancak, bence bunlar başarısız oldu. Kendi tasarım sezgisine inanmadığı için Google'ın tamamen sezgi yerine verilere dayanan kopyasını aldığımı düşünüyorum. Hepimiz biliyoruz ki Ive, ürün tasarımı nedeniyle tüm dünyada ünlüdür, ancak insan-makine arayüzü etkileşiminin tasarımında kullanılacak ürün tasarım prensibini uygulayamazsınız. Bunlar tamamen farklı iki paradigma.
Jony Ive kendi başına karar vermek için Tasarım Komitesine güvenmeye çalıştı. Sonuç IOS7. Bunu yapmaya devam edecek mi? Bekle ve gör!